Ako každý rok, tak aj tento nám prevládajú isté trendy na poli webových designov. My sa dnes pozrieme, čo prevláda tento rok, a čo by vás mohlo zaujať ak vás zaujíma design či grafika.
Aj keď v hneď prvom prípade nejde o dizajn, ide o veľmi dôležitú vec, ktorú vaša stránka potrebuje. Rýchlosť webu je jednou z najpodstatnejších vecí, takže dbajte na to, aby sa web načítaval čo najrýchlejšie. Je lepšie oželieť niektoré efekty a iné špeciality. Vďaka tomu získate nie len lepšie SEO, ale aj radosť návštevníkov a zabránite odchodom skôr, než sa stránka celá načíta.

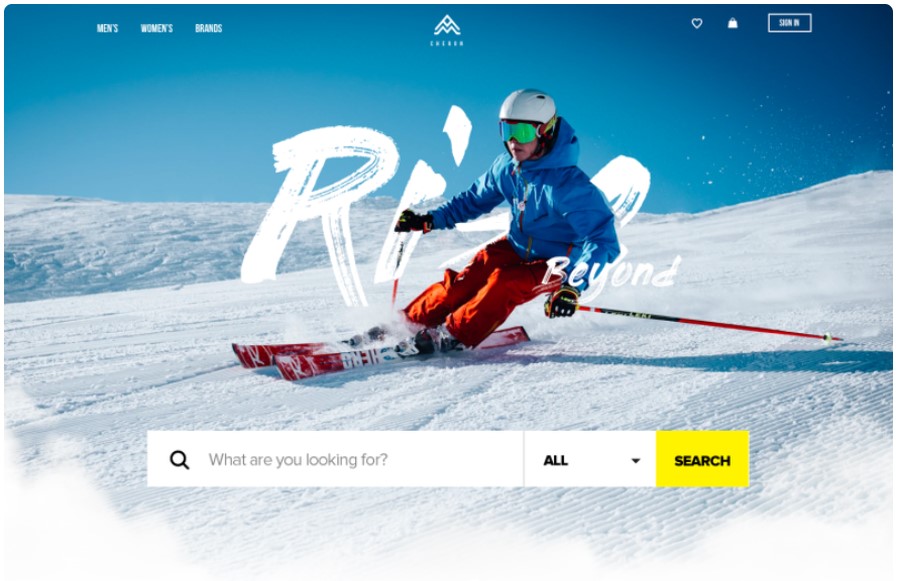
Od malých animácií sme rok čo rok svedkami stále komplexnejších animačných riešení. Už nám nestačí jednoduchý prílet objektu, teraz sledujeme komplexné animácie pozadí či popredí. Hlavnou výhodou parallax animácií je vytvorenie priestoru, kde máme jednu fotografiu nasekanú na viaceré vrstvy a pri scrollovaní sa vytvára efekt 3D priestoru, ktorý dodáva stránke šmrnc. Ďalšou obľúbenou technológiou sú Lottie animácie, ktorých výhodou je, že sa jedná o vektorové objekty a všetko je s nimi súvisiace je vyjadrené matematicky, tým pádom je aj veľkosť súboru veľmi malá a hodí sa do akéhokoľvek webového riešenia.

Dark mode, čiže tmavý režim, je čoraz viac obľúbeným. Preto je ideálne, ak má návštevník stránky možnosť vybrať si, či použije tmavý, alebo ten svetlý. Vo večerných či nočných hodinách je vhodnejší tmavý dizajn, nakoľko šetrí zrak, no niektorí obľubujú tmavý režim aj počas dňa. Pre dizajnérov to však prináša menšie komplikácie, nakoľko už nestačí vytvoriť iba jeden dizajn, ale je potrebné vytvoriť ďalší, prispôsobený tmavým farbám.

Antidesign, čiže štýl ktorý je skôr reléliou voči moderným, dokonalým a uhladeným štýlom, ktoré môžme všade sledovať. Myšlienkou je sa odlíšiť či už medzi konkurenciou, alebo len byť iný, kreatívny a priniesť niečo nové. Tu sa môže designér vyšantiť či už netradičnými farbami, tvarmi alebo prvkami. Určite sa to nehodí pre klasických klientov a bežné podniky, ale pre indie kaviarničku alebo výstavu či projekt, kde si tento štýl nájde využitie.

Samozrejme, máme tu aj minimalizmus, ktorý bude večne živý a vo svojej podstate je efektívny, prehľadný, ale aj jednoduchý. Minimalizmus nemusí byť len o čierno-bielej kombinácii. Farby sú super vec, ale je vhodné mať vzdušné veci a pokojne pri nich použiť aj extrémne veľké medzery a veľký priestor. Samozrejmosťou je používať jednoduché prvky.

História sa stále opakuje, a tak zažívame aj návrat retro písiem a retro štýlu či už pozadí, fotiek alebo ornamentov. Využitie si tento štýl určite nájde, nielen u milovníkov starých dobrých čias, ale aj v štýlových podnikoch, na akciách, atď.

Ďalší veľký návrat hlási 3D. 3D tu máme od začiatku grafiky, ale až v poslednej dobe sa nám začína používanie 3D objektov na weboch, nakoľko čím sú rýchlejšie internetové pripojenia, tak si vieme dovoliť aj zložitejšie objekty . Neplatí to len pri statickom 3D, ale platí to aj pre plné 3D objekty s otáčaním či už pri scrollovaní alebo statických animáciách.

Ach.. ilustrácie, ilustrácie,.. tie sú všade a každý ich má rád, pretože dokážu stránku oživiť. Ilustrácie spĺňajú aj úlohu znázornenia postupu, zobrazenia návodu alebo rôznych fotiek či produkov. Vďaka tomu môže pôsobiť štýlovo a interaktávne. Nevýhodou je nutnosť ďalších nákladov na prácu ilustrátora, ale určite sa to väčšinou vyplatí. Samozrejme máme k dispozícii aj kopu stock bánk, takže sa to dá vyriešiť za rozumnú cenu. Ak to ešte spojíme so spomínanými Lottie animáciami, tak nám vznikne krásny web.

Glassmorfizmus. Blur, všade v poslednej dobe máme rozmazané pozadia, plochy, lesky, žiarenia presvitajúce objekty. Tento štýl je síce z roku 2020, ale podľa nás je stále trendy a top aj tento rok. Simuluje reálne sklenené objekty, pod ktoré používame rôzne farebné prvky, ktoré to „sklo“ zvýraznia.

Pôvod neumorphizmu začína niekde v dobách skeuomorfizmu, keď slávny Steve Jobs uviedol iPhone a všetky aplikácie vychádzali z reálnych predmetov. Tento štýl síce nahradil flat design, ktorý všetko zjednodušil a zjednotil. Avšak časom prišla zmena v podobe neumorphismu, ktorý spája oba tieto štýly – jednoduchosť a prehľadnosť, ale s realistickými prvkami, ako sú napríklad tiene, ktoré vytvárajú efekt priestorov.






