- Domov
- Referencie
- Ecommerce
- SAP Spartacus
Nasadenie moderného storefrontu SAP Spartacus
Platforma
Frontend
Prostredie
Aplikácie a Pluginy
Veľkosť tímu
5+

O technológii
Spartacus je odľahčený JavaScriptový storefront postavený na Angulari, ktorý dokonale spolupracuje s platformou SAP Commerce Cloud a ďalšími službami cez REST API.
Oddelená architektúra
Storefronty Spartacus sú oddelené od inštancií SAP Commerce Cloudu, čo umožňuje úplne odčleniť vývoj frontendu a backendu. Zabezpečuje sa tým väčšia flexibilita, škálovateľnosť, vyššia výkonnosť a efektivita vývoja.
Out-of-box funkcionality
Spartacus ponúka širokú škálu funkcií, ktoré môžete integrovať do vášho vlastného storefrontu.
HLAVNÉ BENEFITY:
- moderné princípy dizajnu a intuitívne UX
- rýchlejší vývoj a jednoduchšie nasadenie do cloudu
- škálovateľnosť – poradí si s nárastom trafficu a dokáže sa prispôsobiť potrebám firiem v raste
- nové verzie a rozšírenia umožňujú prispôsobenie a integráciu s ďalšími funkcionalitami a systémami
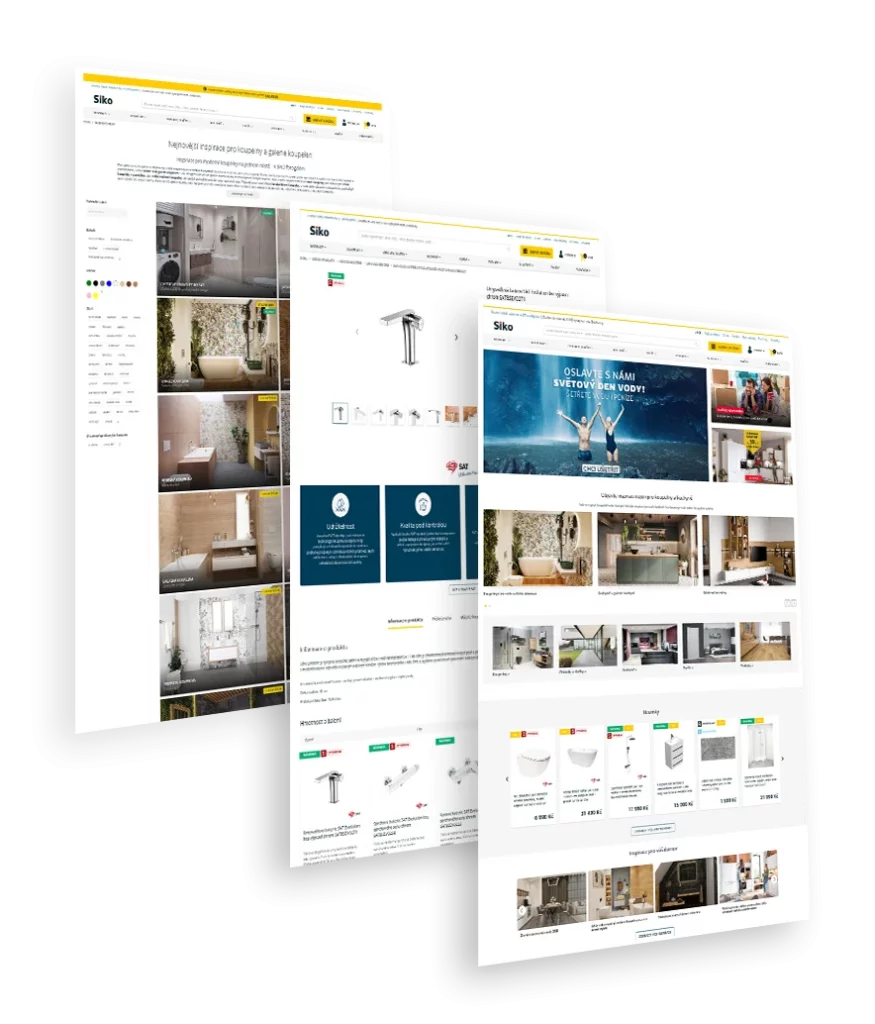
O PROJEKTE
SIKO sa rozhodlo rozšíriť tradičné predajné kanály o plnohodnotný e-commerce a ponúknuť zákazníkom v B2B aj B2C dokonalý zážitok z online nakupovania.
Cassovia Code má na starosti migráciu B2B e-shopu na platformu SAP Commerce a podieľa sa aj na ďalších vylepšeniach digitálnej zákazníckej skúsenosti v oboch divíziách.
VÝZVA
Pôvodný eshop bežal na technológii JSP, ktorá už nevyhovovala nárokom na rýchlosť a brzdila vývoj na mieru šitých funkcionalít. Klient plánoval rozšíriť pôsobenie na zahraničné trhy, čo bolo takisto dôležitým faktorom pri rozhodovaní o výbere škálovateľného riešenia. Okrem toho, nové riešenie muselo byť v súlade s vývojovou roadmapou platformy SAP Commerce Cloud.

ako sme postupovali:
1. Discovery fáza
Dôkladne sme zhromaždili požiadavky klienta, ktoré sme zosúladili s best practices spoločnosti SAP. Takýto prístup nám umožňuje bezproblémovú implementáciu nových storefrontov pomocou najmodernejšej technológie SAP Spartacus.
2. Vývoj Minimum Viable Product (MVP)
Po dôkladnom pochopení potrieb klienta sme pokračovali vývojom MVP. Vďaka tomu sme mohli prezentovať výhody navrhnutých riešení a overiť vhodnosť zvolenej technológie. Out-of-the-box funkcionality sme zvolili spôsobom, ktorý nielenže uspokojí okamžité požiadavky klienta, ale ponúka aj zaujímavé príležitosti na inovatívne zlepšenie zákazníckej skúsenosti.
3. Migrácia na nový storefront
Pripravili sme migračnú stratégiu, ktorá zohľadnila potenciálne výzvy. Prechod zo starého šablónového systému na JavaScriptový framework si vyžadoval úpravy na strane backendu, aby sme zaistili bezproblémovú komunikáciu medzi frontendom a backendom. Súčasne sme iniciovali vytvorenie úplne nového dizajnu storefrontov, ktorý v sebe zahŕňa moderné a praktické princípy UX.
4. Používateľské testovanie
Cieľom používateľského akceptačného testovania (UAT) bolo overiť, že implementované funkcie sú v súlade s pôvodnými požiadavkami klienta. Do procesu validácie sme aktívne zapojili zamestnancov na strane klienta. Ich spätná väzba a poznatky nám pomohli vyladiť riešenie tak, aby vyhovovalo konkrétnym potrebám a očakávaniam.
5. Refining a optimalizácia výkonu
Náš tím vývojárov dôkladne riešil každý vzniknutý problém. Aktívne doladzovali zdrojový kód, aby optimalizovali výkon a zlepšili celkový užívateľský zážitok.
6. Pokračujúci vývoj
Po úspešnej go-live etape pokračujeme v ďalšom vývoji. Aktívne sledujeme výkon systému a udržujeme úzku spoluprácu s klientom s cieľom identifikovať príležitosti pre ďalšie vylepšenia. Vďaka priebežnej spätnej väzbe neustále pracujeme na implementácii nových funkcií, ktoré obohacujú systém a reflektujú na neustále sa meniace potreby klienta a jeho zákazníkov.
HLAVNÉ BENEFITY PRE KLIENTA:
- Vďaka optimálnemu výkonu a efektívnejšiemu spôsobu renderovania stránok umožňuje Spartacus rýchlejšie načítavanie webu a plynulejšie prehliadanie.
- Oddelená architektúra zvyšuje efektivitu vývoja. Frontendoví vývojári môžu nezávisle pracovať na používateľskom rozhraní, zatiaľ čo backend sa môže plne sústrediť na biznis logiku a integráciu dát.
- Prispôsobenie dodatočných funkcií a out-of-box funkcionalít jednotlivým zákazníckym segmentom (B2B a B2C) a špecifickým potrebám marketingu
- Riešenie je postavené nad existujúcou infraštruktúrou SAP Commerce, čo výrazne znižuje časové a finančné požiadavky na vývoj. Zároveň je tým zaručená jeho škálovateľnosť v prípade ďalšieho rastu firmy.