- Domov
- Referencie
- Custom Development
- Carvago
Vývoj SMART aplikácie na vykonávanie kontrol jazdených áut
Frontend
Mobil
Backend
QA:
Veľkosť tímu
7

Carvago je popredná európska online platforma pre kúpu a predaj ojazdených áut. Platforma umožňuje nielen nákup, ale aj komplexné služby, ako sú financovanie, poistenie, doprava vozidla až k dverám a odborná technická kontrola.
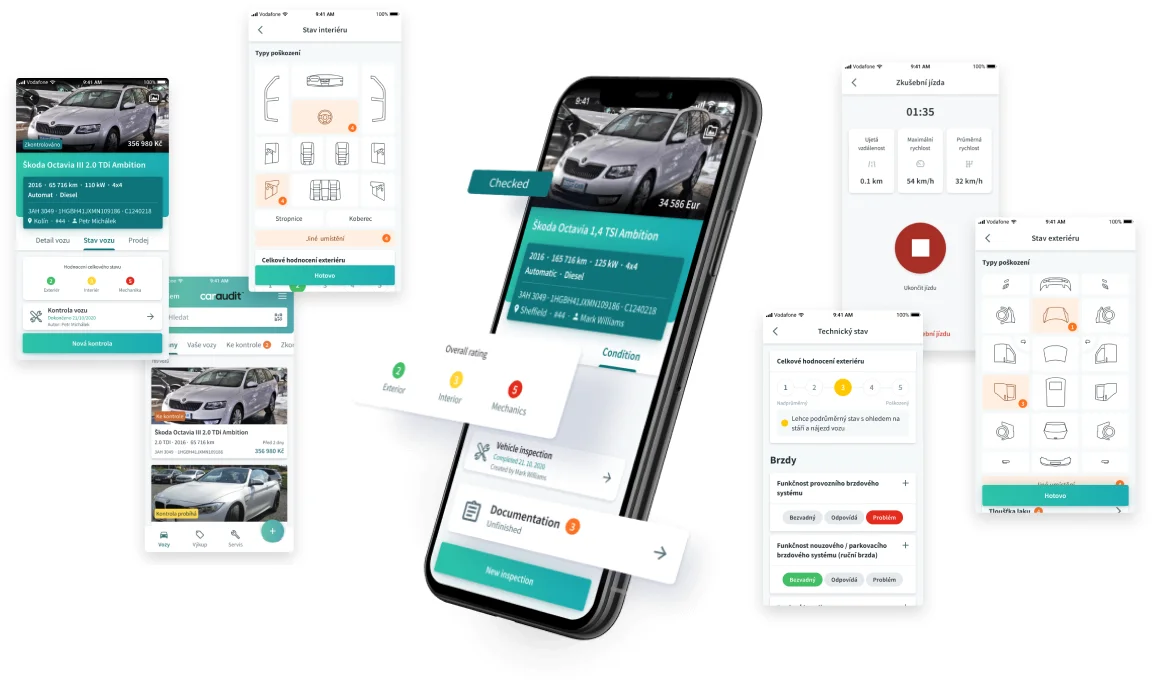
CarAudit™ je služba poskytovaná spoločnosťou Carvago – detailná certifikovaná previerka realizovaná mechanikom za pomoci rovnomennej aplikácie. Každá prehliadka má 270 kontrolných položiek a realizuje a pomocou tabletu alebo mobilu. Výstupom je certifikát, ktorý okrem dát z dôkladnej previerky a testovacej jazdy obsahuje aj zhodnotenie stavu vozidla.
O projekte
Vytvorili sme tím, ktorý vyvíjal mobilnú aplikáciu CarAudit, a súčasne sme pracovali na vývoji webovej aplikácie OMNETIC (Dealership Management System). Naša spolupráca sa rozšírila aj o vývoj prezentačného webu pre spoločnosť Carvago.

VÝZVA
Hlavnou úlohou nášho tímu bolo naprogramovať mobilnú aplikáciu podľa vopred definovaného dizajnu, pričom bolo potrebné zachovať vysoký výkon aplikácie aj pri postupnom pridávaní nových funkcionalít. Zároveň bolo dôležité zabezpečiť responzívnosť, aby aplikácia fungovala plynule na rôznych mobilných zariadeniach a platformách, ako sú iOS a Android.
Z technického hľadiska bolo najväčšou výzvou vytvorenie offline režimu, ktorý bol kľúčovou funkcionalitou aplikácie.
Ako sme postupovali
1. Analytická fáza
Preskúmali sme definovaný dizajn a požiadavky na funkcionalitu, na základe čoho sme zostavili počiatočný tím. Jeho veľkosť a zloženie sme flexibilne prispôsobovali konkrétnym potrebám klienta, pričom sme dbali na optimálne rozdelenie špecializácií jednotlivých členov tímu.
2. Vývoj Minimum Viable Product
V prvej fáze sme implementovali základné funkcie aplikácie vrátane používateľského rozhrania, navigácie a základných interakcií. Následne sme testovali responzívnosť na rôznych zariadeniach a veľkostiach obrazoviek. Prebehlo tiež praktické testovanie na vybranej vzorke používateľov.
3. Postupná implementácia ďalších funkcionalít
Na základe roadmapy boli kontinuálne pridávané ďalšie funkcionality, ktoré boli následne testované. Postupne sa pridávali automatizované testy. Projekt bol rozšírený o vývoj modulu “Inšpekcie” webovej aplikácie OMNETIC, ktorý mal pracovať s rovnakým backendom.
4. Implementácia offline režimu
Bolo potrebné vyvinúť mechanizmus lokálneho ukladania dát synchronizácie po pripojení na internet. Následne sme testovali rôzne scenáre offline režimu, ako napríklad výpadky pripojenia a opätovnú synchronizáciu.
5. Optimalizácia výkonu aplikácie
Pri každej novej funkcionalite sme sledovali výkon aplikácie a robili opatrenia zamerané na minimalizáciu zaťaženia zariadenia.
6. Testovanie a nasadenie aplikácie
Testovanie aplikácie v praxi prebiehali jej nasadením v reálnych podmienkach používania (skúšobné jazdy). Náš QA tém testoval aplikáciu v rôznych scenároch, pričom sa zameriaval na jej funkčnosť, responzívnosť a výkon pri bežnej práci. Počas testovania sa dôkladne monitorovalo správanie aplikácie pri práci v offline režime, pri nahrávaná fotografií a následnej synchronizácii po obnovení pripojenia na internet. Získaná spätná väzba bola cenným zdrojom pre ďalšie úpravy a optimalizáciu aplikácie.
Výsledok
Výsledkom projektu je stabilná a výkonná mobilná aplikácia, ktorá je plne responzívna, dostupná na platformách iOS aj Android a umožňuje bezproblémovú prácu v offline režime s automatickou synchronizáciou po pripojení na internet.
Webová a mobilná aplikácia boli vzájomne prepojené prostredníctvom spoločného backendu, ktorý bol navrhnutý v súlade s princípmi DDD (Domain-Driven Design) architektúry. Vďaka spoločnému backendu mohli obe aplikácie efektívne komunikovať a zdieľať dáta v reálnom čase, čo zlepšilo celkovú používateľskú skúsenosť a uľahčilo budúce rozšírenia funkcionalít.



Hlavné benefity pre klienta:
- Intuitívne rozhranie, výkonnosť a bezproblémová použiteľnosť aplikácie zvyšuje spokojnosť koncových používateľov.
- Funkčný offline režim - umožňuje používateľom efektívne pracovať kdekoľvek s bezproblémovou synchronizáciou pri obnovení pripojenia.
- Rýchlejšie nasadenie nových funkcionalít - aplikácia je škálovateľná a pripravená na implementáciu ďalších funkcií.
- Moderný tech stack - bola použitá najnovšia knižnica React Native, čo zabezpečuje efektívny vývoj, jednoduchú údržbu a nadčasovosť.
- Multiplatformová dostupnosť - jedna aplikácia pre iOS aj Android, čím sa znížili náklady na vývoj a údržbu.
- Mobilná a webová aplikácia prepojená pomocou spoločného backendu podľa princípov Domain Driven Design.