Aj marec priniesol množstvo zaujímavých noviniek pre vývojárov a kreatívcov. Pozreli sme sa na najnovšie vylepšenia vo frameworkoch Elementor 3.28 a Angular 19.2, nechýba ani prehľad kľúčových zmien v JDK 24. Pridávame aj tip na výhodné predplatné pre tvorcov pracujúcich s AI nástrojmi na generovanie fotiek a videí a predstavujeme Lynx JS – nový framework, ktorý by mohol zamiešať karty v cross-platform vývoji.
1

Elementor 3.28

Mikuláš Žačok
Visual Content Creator
Máme tu novú aktualizáciu, ktorá sa zameriava najmä na optimalizáciu a spôsob načítavania obsahu.
Ak pracujete s Elementorom, možno sa vám už stalo, že sa vám rozbilo štýlovanie na stránke. Tento problém sa často vyskytuje v kombinácii s cache pluginmi a ide o dlhodobý nedostatok, ktorý poznám aj z vlastnej skúsenosti.
V takom prípade stačí použiť funkciu Regenerate Files & Data, ktorú nájdete v Admin > Elementor > Tools. Hoci nejde o nové riešenie, funkcia bola premenovaná na Clear Files & Data a zároveň sa zjednodušil prístup k nej – okrem pôvodného miesta je teraz dostupná aj v hornej lište WordPressu na každej stránke v sekcii Edit with Elementor > Clear Files & Data.
Medzi ďalšie vylepšenia patria menšie, ale vítané úpravy:
- Vo widgete Text Editor si konečne môžeme meniť farbu odkazu.
- Widget Button umožňuje individuálne nastaviť tieň v hover stave.
- Widgety CTA, Animated Headline a Testimonial Carousel dostali možnosť pridania tieňa v názvoch
2
Angular 19.2:
Novinky a vylepšenia pre vývojárov

Ján Hažinčák
Developer
Angular tím koncom februára vydal novú minor verziu 19.2, ktorá prináša hneď niekoľko vylepšení. Ide napríklad o zjednodušenie syntaxe v HTML šablónach, podporu najnovšieho TypeScriptu a nové API s názvom httpResource pre prácu s asynchrónnymi dátovými zdrojmi.
Podpora TypeScript 5.8
Angular 19.2 je plne kompatibilný s najnovšou verziou TypeScriptu 5.8, čo prináša vývojárom prístup k najnovším funkciám jazyka.
Podpora template literals v HTML šablónach
Nová verzia prináša podporu pre template literals priamo v HTML šablónach, čo zjednodušuje čitateľnosť kódu a umožňuje odstrániť komplikované spájanie textov (string concatenation).
Napríklad namiesto:
<p>There are ' + numberOfProducts() + ' units of product ' + nameOfProduct() + ' in stock.</p>
<p>{{ orderStatus() === 'shipped' ? 'Order has been shipped.' : 'Order status: ' + orderStatus() }}</p>
môžete použiť:
<p>There are {{ `${numberOfProducts()} units of product ${nameOfProduct()}.` }} in stock.</p>
<p>{{ orderStatus === 'shipped' ? 'Order has been shipped.' : `Order status: ${orderStatus}` }}</p>
Detekovanie chýbajúcich importov
V predchádzajúcich verziách Angularu, ak ste zabudli importovať built-in structural directive (napríklad ngIf, ngFor z CommonModule), kompilátor vygeneroval varovanie. Avšak pre custom structural directives, ktoré si vývojári definovali sami, chýbajúci import nespustil žiadne varovanie – aplikácia jednoducho prestala fungovať bez akejkoľvek chybovej správy.
Od verzie Angular 19.2 však kompilátor dokáže rozpoznať aj chýbajúce importy vlastných štrukturálnych direktív a zobrazí na ne varovanie. To výrazne zjednodušuje odhaľovanie chýb – najmä pri migrácii projektu na standalone architektúru..
API httpResource v experimental preview
query = signal('');
users = httpResource<User[]>(() => `https://jsonplaceholder.typicode.com/users?name_like=${this.query()}`);
Takýto jednoduchý zápis reaguje ihneď na zmenu query() signálu a vykonáva API volanie. HttpResource s názvom
usersje potom dostupný v HTML šablóne, kde pomocou vstavaných funkcií ako value(), isLoading(), error() a reload() vieme ľahko zobraziť všetky potrebné stavy.
@if (users.isLoading()) {
<app-spinner-element/>
}
@if (users.error()) {
<div>{{ users.error() }}</div>
}
<section>
<button (click)="users.reload()">Reload</button>
<button (click)="users.set([])">Clear</button>
</section>
<ul>
@for (user of users.value(); track user.id) {
<li>{{ user.name }}</li>
} @empty {
<li class="no-data">Nothing to show</li>
}
</ul>
Konfigurácia httpResource API môže obsahovať vlastné hlavičky (headers) a napríklad aj parsovanie dát, a dokáže pracovať s angular interceptors.
Resource sa celkovo zatiaľ odporúča používať iba na načítanie dát (GET) a inak tomu nie je ani pri httpResource. Takže HttpClient je stále potrebný na mutovanie dát (POST, PUT, PATCH, DELETE). HttpResource teda nie je náhrada za HttpClient, ale skôr ide o nadstavbu, ktorá poskytuje reaktívnejšie získanie dát jednoduchším zápisom, ktorý sa bude dať efektívne využiť napríklad pri custom riešeniach dátových tabuliek s možnosťou stránkovania, filtrovania a vyhľadávania.
Angular 19.2 prináša rad vylepšení, ktoré zjednodušujú vývoj a zlepšujú vývojársku skúsenosť. Tím Angularu neustále pracuje na tom, aby tento framework zostal populárny a efektívny pre moderný webový vývoj. Nové funkcie a vylepšenia ukazujú, že Angular sa snaží držať krok s najnovšími trendmi a potrebami vývojárov, čím si upevňuje svoje miesto medzi poprednými frameworkami.
3

Tip na výhodné predplatné pre AI-powered kreatívcov (foto a video AI generátory)

Lukáš Figely
UX/UI dizajnér
V článku sme porovnávali niektoré AI generátory videa, no tieto porovnania už postupne strácajú na aktuálnosti – každý deň totiž pribúdajú nové nástroje.
S rastúcim počtom možností je čoraz ťažšie sa v ponuke zorientovať a vybrať si ten správny nástroj, najmä ak nechcete platiť viacero predplatných za služby s veľmi podobnou funkcionalitou.
Ale poďme sa pozrieť na modernejšie a efektívnejšie riešenie.
Nebolo by skvelé mať prístup k väčšine populárnych AI generátorov v rámci jednej služby – a to ešte za cenu, ktorá vás nezruinuje?

Práve takúto možnosť ponúka freepik.
Čo teda získate s jedným predplatným, ktoré začína už na „smiešnych“ 5 € mesačne?
AI image generátor
Podporuje viacero verzií známych služieb ako Mystic, Google Imagen 3, Flux a ďalšie.
Plusom je aj rýchle nastavenie štýlov, ktoré výrazne urýchli celý proces tvorby.
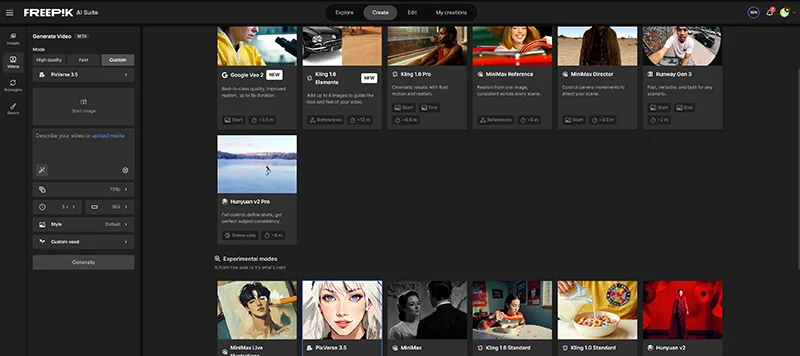
AI video generátor
Ponúka výborný výber vrátane Kling 1.6 Pro – výsledky sú naozaj pôsobivé (pozri screenshot nižšie).
AI voice generátor
Áno, zvláda aj slovenčinu – a to celkom prirodzene! Nechýba množstvo hlasov a možností nastavenia.
Neobmedzená fotobanka
Fotky, ilustrácie, vektory… Všetko na jednom mieste.
Mimochodom, kvalita vizuálov sa za posledné roky výrazne zlepšila – určite stojí za zmienku.
+ Ďalšie AI nástroje v Beta verziách
Nájdete tu aj zaujímavé funkcie na úpravu dizajnov, tvorbu šablón alebo ikoniek.
Výhody:
- Široký výber AI služieb a verzií, ktoré neustále pribúdajú
- Jednotný ovládací panel pre všetky nástroje
- Jedna stránka so všetkými generovanými výstupmi
Nevýhody:
- Cena alebo hodnota kreditov sa môže v čase meniť
- Rôzne verzie AI nástrojov si účtujú rôzny počet kreditov – čo však väčšinou zodpovedá kvalite výsledkov
Na záver len poznámka:
Aj keď tento post možno vyznieva trochu až príliš nadšene, nejde o žiadnu sponzorovanú spoluprácu – len obyčajné nadšenie a vďačnosť
4

JDK 24 je tu: Oracle sprístupňuje najnovšiu verziu pre vývojárov a firmy

Lukáš Huňár
Developer
Oracle oznamuje všeobecnú dostupnosť JDK 24 pre vývojárov, podniky a koncových používateľov. Ide o najnovšiu verziu najpopulárnejšieho programovacieho jazyka a vývojovej platformy na svete.
JDK 24 prináša množstvo vylepšení, ktoré vývojárom pomáhajú maximalizovať produktivitu a podporovať inovácie. Okrem zlepšení výkonu, stability a bezpečnosti platformy prispieva aj k rýchlejšiemu rastu firiem.
Viac o novej Jave 24 si môžete prečítať v tomto blogu:
Nižšie som vypísal niekoľko príkladov noviniek a zmien, ktoré JDK 24 prináša:
Primitive Types in Patterns, instanceof a switch
Java 24 rozširuje porovnávanie vzorov tak, aby zahŕňalo aj primitívne typy vo všetkých kontextoch, ako sú operátor instanceof, výrazy a príkazy switch.
Toto vylepšenie umožňuje písať stručnejší a prehľadnejší kód pri práci s objektovými aj primitívnymi typmi. Výrazy a príkazy operátorov instanceof a switch teraz podporujú všetky primitívne typy, čo zjednodušuje podmienkové vetvenie a zvyšuje čitateľnosť kódu.
//JAVA 22
Object value = 42;
if (value instanceof Integer i) {
System.out.println("Integer value: " + i);
}
//JAVA 24
int value = 42;
if (value instanceof int) { // Possible with Java 24
System.out.println("Integer value: " + i);
}
//JAVA 22
Object value = 3.14;
String result = switch (value) {
case Integer i -> "Integer: " + i;
case Double d -> "Double: " + d;
default -> "Unknown type";
};
System.out.println(result);
//JAVA 24
int status = 2;
String message = switch (status) {
case 0 -> "OK";
case 1 -> "Warning";
case 2 -> "Error";
case int i -> "Unknown status: " + i;
};
System.out.println(message);
Flexible Constructor Bodies
V konštruktoroch v programovacom jazyku Java umožňuje, aby sa príkazy objavili pred explicitným vyvolaním konštruktora.
class Student extends Person {
Student(String name) {
if (name == null || name.isBlank()) {
throw new IllegalArgumentException("Name cannot be empty");
}
super(name);
}
}
5

Lynx JS: Revolučný framework pre tvorbu cross-platform aplikácií. Nová konkurencia pre React Native?

Gabriel Falis
Developer
V oblasti cross-platform vývoja aplikácií sa objavila nová silná konkurencia – Lynx JS, framework vyvinutý spoločnosťou ByteDance, tvorcom populárnej aplikácie TikTok. Lynx JS sa prezentuje ako moderná alternatíva k React Native s dôrazom na výkon, jednoduchosť a univerzálnosť. Čo je Lynx JS?
Lynx JS je cross-platform framework, ktorý ti umožní písať kód len raz a nasadiť ho na rôzne platformy. Je navrhnutý s dôrazom na výkon, reaktívne UI a jednoduchosť použitia. Vďaka nemu môžeš vytvárať aplikácie, ktoré sú rýchle, plynulé a s natívnym vzhľadom.
Prečo si vybrať Lynx JS?
- Cross-platform kompatibilita: Jedna kódová báza pre web, iOS a Android.
- Vysoký výkon: Odľahčená štruktúra zabezpečuje rýchle načítanie a odozvu aplikácie.
- Reaktívne UI: Vstavaná reaktívna architektúra pre plynulé aktualizácie užívateľského rozhrania.
- Jednoduché učenie: Intuitívna syntax a jasná štruktúra uľahčujú osvojenie frameworku.
- Škálovateľnosť: Vhodný pre malé startupy aj veľké podniky.
Ako začať s Lynx JS?
//Inštalácia Lynx
npm install -g @lynx-js/cli
//Vytvorenie projektu:
lynx create moja-aplikacia
//Spustenie vývojového servera:
cd moja-aplikacia
npm install
npm start
Tvoja prvá Lynx JS aplikácia by mala byť spustená na http://localhost:3000/.
Lynx JS vs. ReactLynx
Lynx JS ponúka aj integráciu s Reactom prostredníctvom ReactLynx. To ti umožní využiť výhody Reactu pri tvorbe natívnych iOS/Android aplikácií.
Záver
Lynx JS je sľubný framework pre vývoj cross-platform aplikácií, ktorý ponúka vysoký výkon, jednoduchosť použitia a škálovateľnosť. Ak hľadáš alternatívu k existujúcim riešeniam, určite stojí za zváženie.
Zmeškali ste februárový Coder’s Corner? Prečítajte si ho tu.