GitHub Octoverse 2024, Európsky zákon o prístupnosti, výsledky prieskumu State of Frontend 2024, najnovšia verzia Elementoru a React 19 – to sú hlavné témy decembrového vydania Coder’s Corner. Ponorte sa do najnovších trendov vo vývoji softvéru, objavte pripravované legislatívne zmeny v oblasti prístupnosti a získajte prehľad o technológiách, ktoré formujú frontendovú budúcnosť. Nechajte sa inšpirovať novinkami, ktoré v nasledujúcom roku ovplyvnia spôsob, akým pracujeme a tvoríme!
1
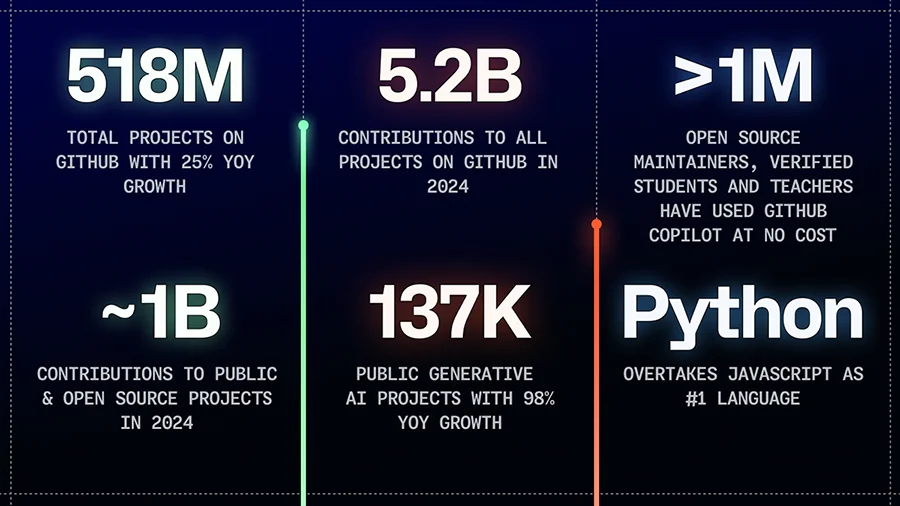
GitHub zverejnil najnovší Octoverse - prehľad trendov a štatistík vývoja softvéru za rok 2024

Lukáš Huňár
Developer
Blíži sa koniec roka 2024, čo je ideálny čas na zhodnotenie uplynulého roku. To sa týka aj IT sveta, kde sa neustále objavujú nové trendy a technológie. V tomto období vychádza množstvo analýz, ktoré sumarizujú najdôležitejšie udalosti a novinky.

Jedným z najväčších prehľadov v oblasti vývoja softvéru je každoročná správa Octoverse, ktorú vydáva populárna platforma GitHub. Tento report ponúka podrobný pohľad na vývoj softvérových komunít, programovacích jazykov a technologických trendov.
Rok 2024 nie je výnimkou. Najnovší Octoverse 2024 prináša zaujímavé štatistiky o tom, ktorý jazyk tento rok predbehol JavaScript, ako napreduje AI a ktorá komunita je najpočetnejšia na GitHube. Tento report je cenným zdrojom informácií pre každého, kto sa zaujíma o aktuálne trendy v oblasti vývoja softvéru.
2
Pripravte sa na revolúciu v dostupnosti: Európsky zákon o prístupnosti (EAA)

Pavol Pavuk
Project Manager
Novinky zo sveta legislatívy prinášajú Európsky zákon o prístupnosti (EAA), ktorý od 28. júna 2025 zavádza nové pravidlá pre produkty a služby v celej EÚ.
Tento ambiciózny zákon sľubuje zásadné zmeny, najmä pre osoby so zdravotným postihnutím a staršie generácie, a otvára dvere pre inkluzívne inovácie vo verejnom aj súkromnom sektore.
Medzi produkty a služby, ktoré musia spĺňať prísne normy, patria e-knihy, online obchody či samoobslužné terminály, ako sú bankomaty či predajné automaty na lístky. Zákon sa vzťahuje na firmy s viac ako 10 zamestnancami alebo obratom nad 2 milióny eur a platí nielen pre firmy z EÚ, ale aj pre zahraničné spoločnosti predávajúce v tomto regióne.
Čo to znamená pre firmy?
EAA prináša pre firmy výzvy aj príležitosti. Nepripravené podniky riskujú pokuty, právne spory, poškodenie reputácie či dokonca vylúčenie z verejných tendrov. Na druhej strane, firmy, ktoré sa začnú včas prispôsobovať, môžu osloviť nových zákazníkov a získať konkurenčnú výhodu.
Ak podnikáte v oblastiach pokrytých EAA, je najvyšší čas preveriť, ako sa zákon týka vašich produktov a služieb, a zapojiť tím odborníkov na prístupnosť. Nejde len o dodržiavanie pravidiel – ide o vytváranie spravodlivého a inkluzívneho digitálneho sveta pre všetkých.
Oficiálne znenie smernice nájdete tu.
3

State of Frontend 2024: Detailný prehľad trendov vo frontend vývoji

Ján Hažinčák
Developer
Stavu technologického pokroku v IT technológiách sa venoval aj dotazník State of Frontend 2024, ktorý je už tretím ročníkom tohto prieskumu. Za týmto dotazníkom stojí poľská spoločnosť The Software House a jeho výsledok obsahuje rozsiahlu analýzu súčasných trendov a technológií vo svete dynamického frontendového vývoja.
Prieskum môže poslúžiť ako cenný zdroj informácií, a to nielen pre vývojárov, ale aj pre firmy. Vývojár sa na základe jeho výstupov môže dozvedieť informácie, ktoré presahujú jeho vlastnú „bublinu“, v ktorej možno pracoval celý rok :). Prieskum totiž ponúka možnosť získania prehľadu o populárnych a hlavne v praxi využívaných frameworkoch, npm balíkoch a ďalších nástrojoch využívaných pri vývoji v JavaScripte.
Okrem toho môžu výsledky prieskumu pomôcť lepšie pochopiť smerovanie odvetvia, čo môže byť mimoriadne užitočné pri plánovaní kariéry a udržiavaní konkurencieschopnosti v tejto rýchlo sa rozvíjajúcej oblasti.
Pre firmy môžu byť takéto výsledky významnou pomôckou pri rozhodovaní o investíciách do technológií, štruktúrovaní tímov a efektívnom riadení projektov.
Na rozdiel od iných koncoročných prieskumov nástrojov IT sveta sa State of Frontend zameriava výhradne na prácu vo frontendovom odvetví, čím poskytuje detailný pohľad na jeho špecifiká. Odkaz na konkrétne otázky a odpovede nájdeš tu.
4

Elementor 3.26 : Lepší výkon, dynamický obsah a detekcia AdBlocku

Mikuláš Žačok
Visual Content Creator
Prinášame vám ďalšiu aktualizáciu Elementora 3.26, ktorá pokračuje v zlepšovaní výkonu vďaka optimalizácii CSS a DOM, vylepšeným Loop Grids a novej funkcii detekcie AdBlocku.
Staršia verzia z mája 3.22 predstavila novú funkciu Off-Canvas. Teraz túto funkciu rozširuje o dynamický obsah pomocou Loop Grids, čím pridáva novú úroveň interaktivity a flexibility dizajnu pre slučky.
Vylepšený výkon sa dosahuje tým, že stránky načítavajú iba štýly, ktoré potrebujú, a zároveň znižujú množstvo nepotrebných prvkov HTML. Zmenšená je tiež veľkosť súboru frontend.min.css a optimalizovaná veľkosť DOM.
Detekcia AdBlocku vám umožňuje zobraziť konkrétne kontextové okná, keď návštevníci používajú rozšírenia na blokovanie reklám. Táto možnosť je dostupná v paneli Display Conditions.
Funkcia Unify Product od Elementor AI bez námahy štandardizuje vaše obrázky produktov pomocou AI, čím zaisťuje, že všetky majú rovnaký štýl a kvalitu bez ohľadu na ich pôvod.
Drobné, ale príjemné novinky zahŕňajú medzery medzi odsekmi v Text Editore a možnosť Hover Color pre odkazy v miniaplikácii Heading.
Podrobnejšie sa o najnovšej verzii Elementora dočítate napríklad tu.
5
React 19 je tu: Nové hooky, Server Components a jednoduchšia práca s formulármi

Gabriel Falis
Developer
Po dvoch rokoch od vydania React 18 konečne prichádza React 19 s množstvom zaujímavých vylepšení, ktoré vývojárom uľahčia život. Nová verzia prináša moderné API, nové hooky a funkcie, ktoré zlepšujú výkon aj používateľskú skúsenosť.
Aké sú hlavné novinky v React 19?
1. Nové hooky a API
- useActionState: Zjednodušuje správu stavu akcií a asynchrónnych operácií.
- useFormStatus: Umožňuje vnoreným komponentom sledovať stav formulára.
- useOptimistic: Podporuje optimistické aktualizácie stavu, čo vedie k rýchlejším a plynulejším interakciám.
2. React Server Components
React Server Components umožňujú vykonávať komponenty priamo na serveri. Vývojári tak môžu pristupovať k databázam bez potreby vytvárať API, čím sa znižuje množstvo kódu na klientovi a zlepšuje sa výkon aplikácie.
3. Jednoduchšie referencie
Ref je teraz možné odovzdávať ako prop do funkčných komponentov bez forwardRef.
4. Podpora meta tagov a lepšie chybové hlásenia
Nativná podpora pre <title>, <link> a <meta> tagy priamo v komponentoch.
5. Výrazne prepracované chybové hlásenia pri hydratácii a spracovaní chýb pre lepšiu diagnostiku
6. Jednoduchšie používanie kontextu
Kontexty môžu byť použité priamo cez <Context> bez potreby <Context.Provider>.
Ak ste ešte neprešli na React 19, je najvyšší čas začať objavovať nové možnosti, ktoré táto verzia ponúka! Viac sa dozviete na oficiálnej stránke.
Zmeškali ste novembrový Coder’s Corner? Prečítajte si ho tu.