Responzívny dizajn je dnes absolútnym štandardom. V dnešnom článku vám o ňom povieme všetko, čo by ste mali vedieť.

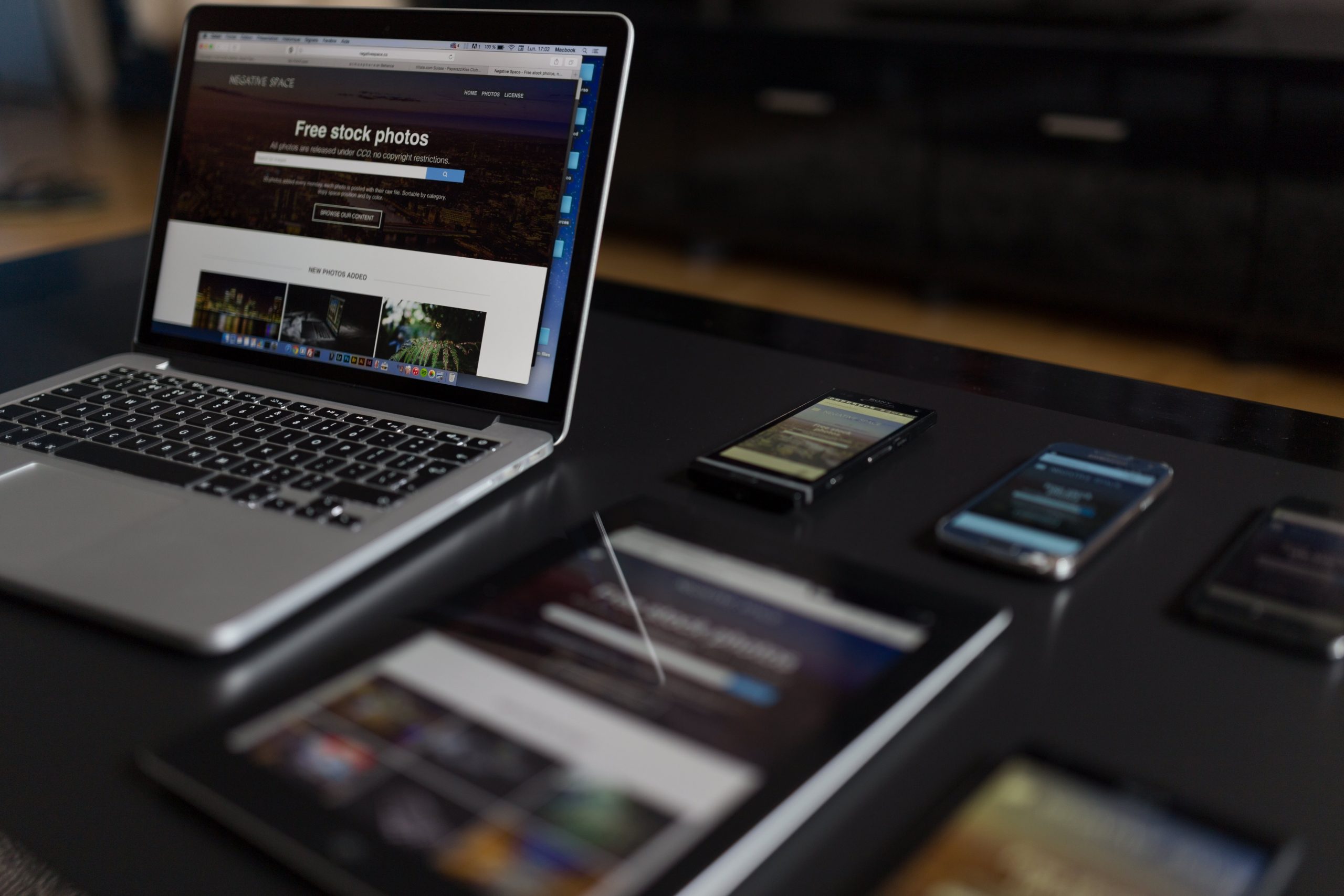
Za responzívny web považujeme ten, ktorý sa dokáže automaticky prispôsobiť zariadeniu, na ktorom je aktuálne zobrazený. To znamená, že by mal vyzerať dobre na desktope, notebooku, tablete a mobilných zariadeniach. Responzívny web automaticky dokáže rozoznať, na akom zariadení sa zobrazuje a aká je jeho šírka displeja. Následne podľa toho prispôsobuje svoj obsah. Najlepšie na tomto riešení je, že so sebou prináša veľké množstvo výhod a uľahčuje návštevníkom ich interakciu na stránke, pretože sú vždy prehľadné a zrozumiteľné.
 V súčasnosti je mnoho webov vytvorených štýlom „mobile first“, nakoľko približne v roku 2016 nastal celosvetový zlom v oblasti prehliadania internetu. Vtedy počet prehliadaní z mobilného zariadenia prevýšil množstvo vyhľadavaní z klasického počítača, a odvtedy tento počet iba stúpa. Okrem bežného prezerania webových stránok prostredníctvom mobilných telefónov, čím ďalej tým viac stúpa aj počet online nákupov práve prostredníctvom týchto zariadení.
V súčasnosti je mnoho webov vytvorených štýlom „mobile first“, nakoľko približne v roku 2016 nastal celosvetový zlom v oblasti prehliadania internetu. Vtedy počet prehliadaní z mobilného zariadenia prevýšil množstvo vyhľadavaní z klasického počítača, a odvtedy tento počet iba stúpa. Okrem bežného prezerania webových stránok prostredníctvom mobilných telefónov, čím ďalej tým viac stúpa aj počet online nákupov práve prostredníctvom týchto zariadení.Aké sú základné vlastnosti dobrého responzívneho dizajnu?
Jednoduchá navigácia na stránke – navigácia je najdôležitejším prvkom stránky, nakoľko návštevníkom umožňuje jednoduchú a intuitívnu orientáciu na webe.
Responzívne menu – aj keď je na webových stránkach obľúbené veľké menu s mnohými položkami, pri mobilnom dizajne je lepšie sústrediť sa na „hamburgerové“ menu.
Prispôsobené obrázky – pre každý responzívny web je veľmi dôležitá správna optimalizácia obrázkov, aby sa bez problémov zobrazovali na každom zariadení.
Dobre čitateľný text – pri mobilnej verzii je veľmi dôležité, aby bolo písmo dostatočne veľké, vo vhodnej farbe a čitateľné.
Klikateľná plocha prvkov – jednou z najčastejších chýb je nevhodná, alebo príliš malá, klikateľná plocha prvkov na stránke. Z praxe poznáme, že by jednotlivé prvky na mobilnej stránke nemali mať menej ako 35 x 35 px, aby boli dobre klikateľné. Všetky dôležité CALL-TO-ACTION tlačidlá sa snažte spraviť čo najväčšie a najvýraznejšie.
 Ako docieliť responzivitu?
Ako docieliť responzivitu?V súčasnosti poznáme dve základné možnosti. Prvá je, že si to naprogramujete sami, no druhá a zároveň jednoduchšia, je siahnuť po jednom z dostupných frameworkov. Medzi najznámejšie patrí Bootstrap, CSS grids či Skeleton. Na testovanie responzivity webu sa vám určite zídu nástroje ako Windows Resizer (pre Google Chrome), Chrome DevTools, Responsinator.com či Browserstack.com, kde nájdete oveľa viac možností.





