- Domov
- Referencie
- Custom development
- UCM
Modernizácia webovej stránky | Webjet CMS
Backend
Frontend
Veľkosť tímu
5

O technológii
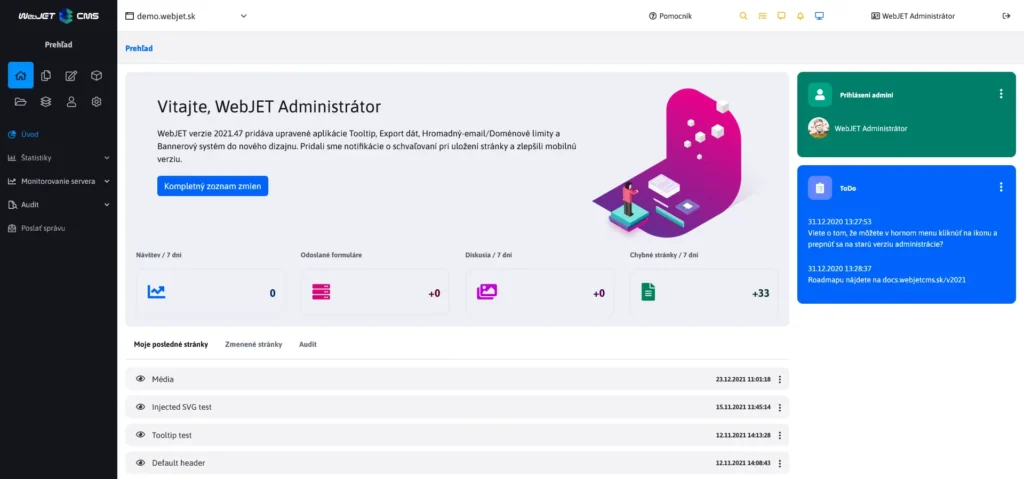
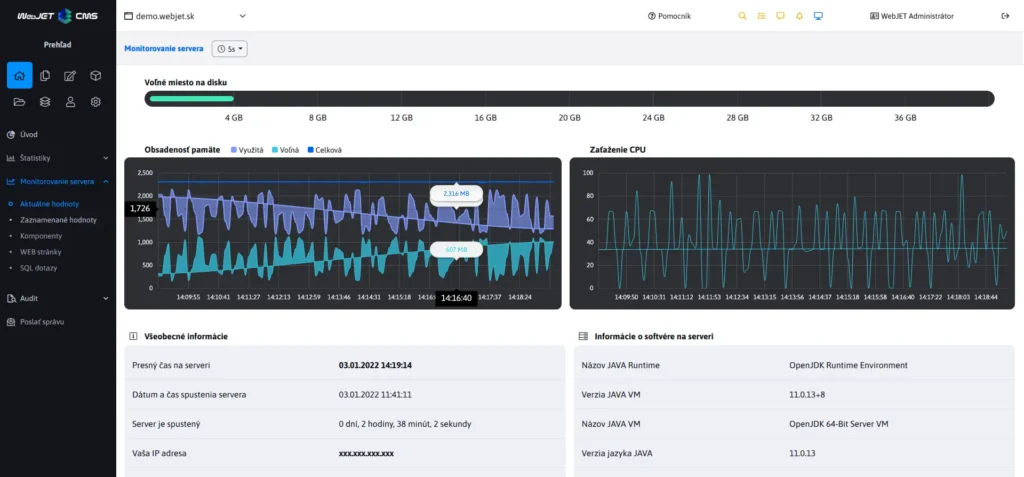
WebJET CMS je redakčný systém od slovenskej spoločnosti InterWay, ktorý umožňuje vytvárať a spravovať webové stránky, portály a webové aplikácie. Je alternatívou k bežným riešeniam, ako je WordPress, no naviac ponúka lokálnu podporu. Od uvedenia v roku 2002 prešiel viacerými zmenami a vylepšeniami, aktuálne je široko využívaný v štátnej správe.
Je naprogramovaný v jazyku Java a je vhodný aj ako základ pre rôzne webové aplikácie. Možno ho prevádzkovať na operačných systémoch Windows, Linux aj vo vládnom cloude.
HLAVNÉ BENEFITY:
- Open-source odstraňuje závislosť vývoja od jednej spoločnosti
- Jednoduchá obsluha bez potreby znalosti programovania
- Možnosť rozšírenia o viac ako 70 doplnkových aplikácií
- Bezpečnosť vďaka integrovaným bezpečnostným filtrom typu WAF
- Zákaznícka a technická podpora v slovenskom jazyku


O PROJEKTE
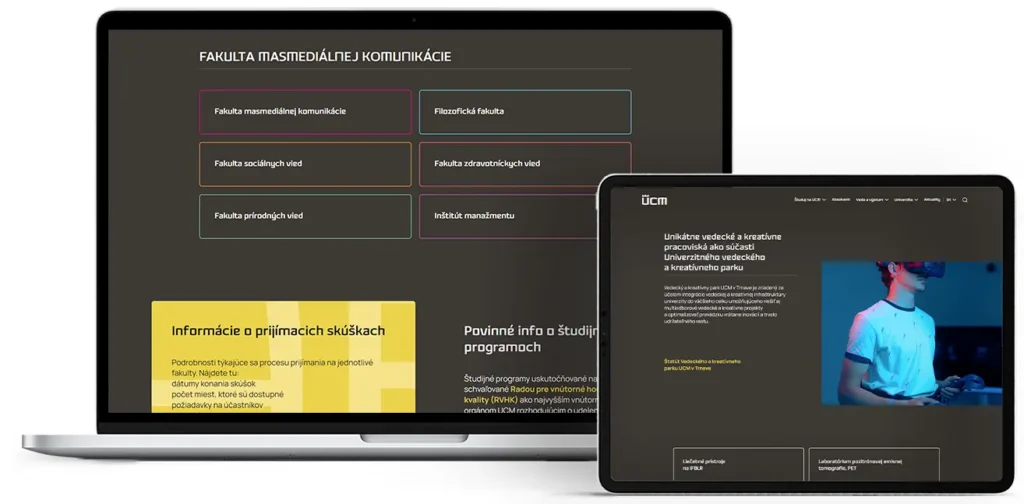
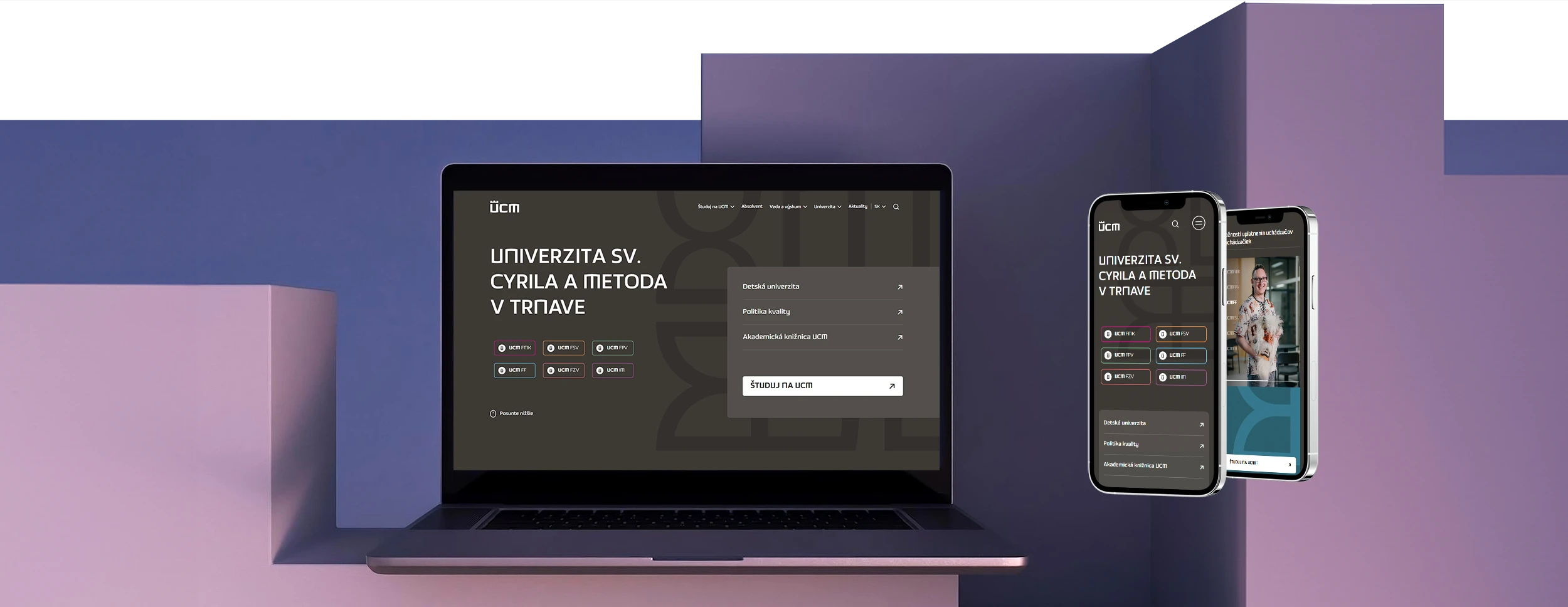
V roku 2021 predstavila Univerzita Cyrila a Metoda v Trnave novú vizuálnu identitu, v súlade s ktorou sa rozhodla modernizovať aj svoju webovú stránku.
VÝZVA
Zákazník prišiel s jasnou predstavou o dizajne, na druhej strane potreboval pomoc so štruktúrovaním veľkého množstva obsahu do logických celkov. S rastúcim počtom používateľov mobilných telefónov prišla požiadavka na Mobile First Design, ktorú sme museli zohľadniť aj pri samotnom vývoji.
Náš vývojový tím stál pred výzvou zoštíhliť webovú stránku a pripraviť jej architektúru tak, aby bol dôležitý obsah návštevníkovi v čo najväčšej miere dostupný na jedno kliknutie.


ako sme postupovali:
1. Analýza site mapy
Aby nová web stránka reflektovala požiadavky zákazníka na prehľadnosť a prístupnosť, bolo najprv potrebné dôkladne zanalyzovať všetok dostupný obsah. Odstránili sme duplicitné a nefunkčné odkazy. Výsledkom tejto etapy bol návrh novej, štíhlejšej informačnej architektúry webovej stránky.
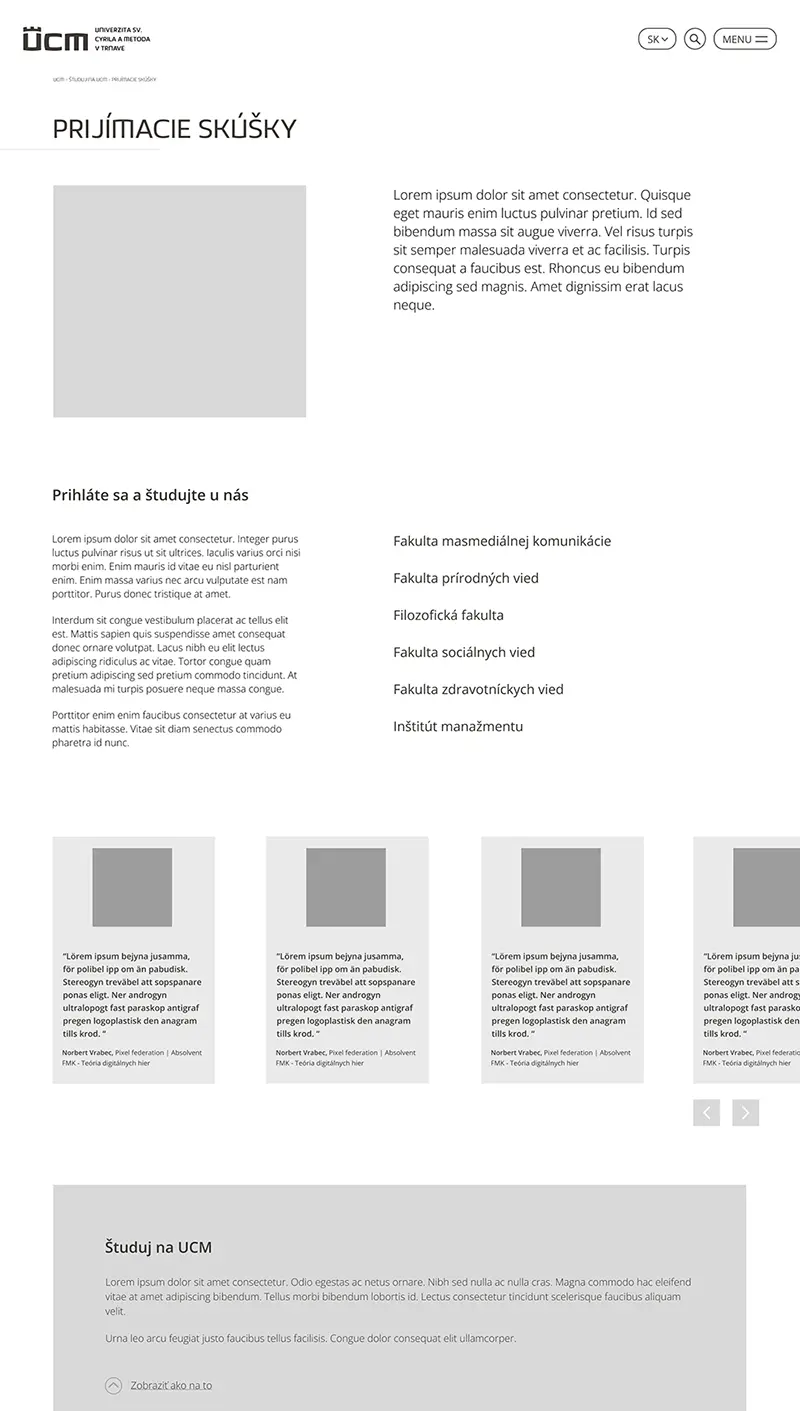
2. Príprava wireframov
Na príprave dizajnu sme veľmi úzko spolupracovali s in-house dizajnérmi na strane klienta. Pripravili sme high-fidelity wireframes, ktoré obsahovali informácie o rozmiestnení prvkov a ich vzájomnej interakcii. Dizajnérom poslúžili ako šablóny pri navrhovaní grafického dizajnu jednotlivých podstránok. Zároveň sme zostavili set elementov (bannery, slider, formuláre…), ktoré môže klient opätovne využívať.
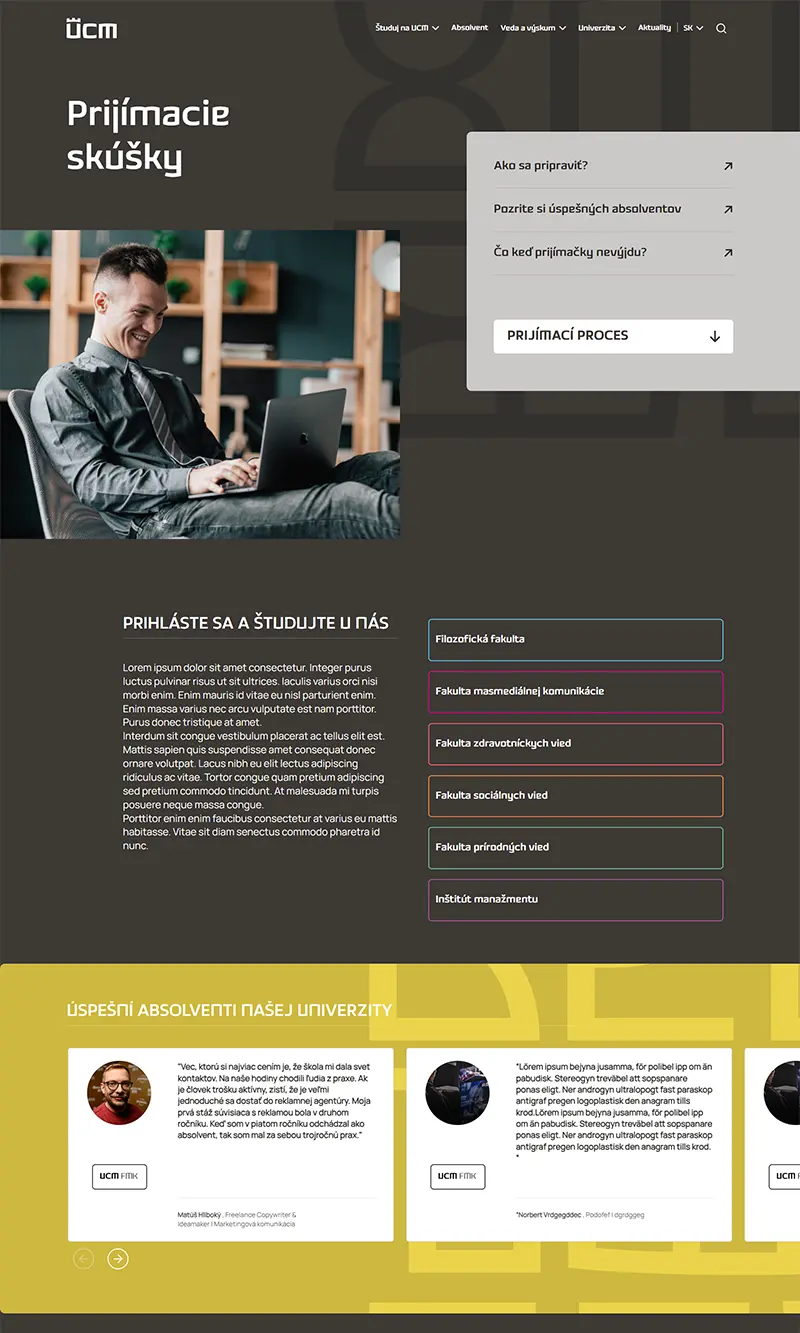
3. Vývoj webovej stránky
Po schválení dizajnu začal náš tím s prípravou jednotlivých obrazoviek. Postupne boli všetky požadované vizuály pripravené 1:1. Počas vývoja sme dbali o to, aby bola správa webu, nahadzovanie a manažovanie obsahu na stránkach pre klienta intuitívne a čo najjednoduchšie.
4. Vývoj aplikácií na mieru
Webovú stránku sme prepojili s interným systémom SAP a akademickým informačným systémom (AIS), čo nám zároveň umožnilo vyvinúť na mieru šitú aplikáciu „Zamestnanci“. Po zadaní mena zamestnanca dohľadá informácie z oboch napojených systémov. Pre klienta sme tiež pripravili aplikáciu na jednoduché pridávanie absolventov a nástroj na nahadzovanie publikačných výstupov.
5. Testing a vylaďovanie
Poslednou fázou bolo otestovanie funkčnosti, bezpečnosti a responzivity stránky. Zapracovali sme pripomienky klienta, odovzdali mu dokumentáciu a poskytli podporu v úvodnej fáze používania nového CMS.
HLAVNÉ BENEFITY PRE KLIENTA:
- Moderná webová stránka dostupná v mobilnej verzii v dvoch jazykových mutáciách
- Zjednodušenie navigácie, ľahká a intuitívna prístupnosť k dôležitému obsahu z hlavného menu
- Správa všetkých fakúlt z jedného CMS
- Zjednodušenie manažmentu niektorých druhov obsahu vďaka na mieru vyvinutým aplikáciám
- Možnosť rozšírenia o hotové aplikácie dostupné priamo v CMS